SIMPLE GUIDE TO MENGGUNAKAN FACEBOOK PIXEL DAN DPAS DENGAN GOOGLE PENGELOLA TAG
![]()
Facebook Pixels membangun kustom Pemirsa dari lalu lintas situs Web Anda. Tapi, apa yang Facebook Pixel memungkinkan?Apa itu benar-benar? Dan bagaimana cara memasangnya di Google Pengelola Tag?
Masalah dengan piksel adalah salah satu masalah yang paling umum dalam obrolan dukungan pelanggan kami dan paling dicari untuk masalah di Pusat Dukungan kami, jadi kami pikir kami akan berbagi panduan ini untuk non-pengembang dengan khalayak yang lebih luas.
Ini berguna untuk menambahkan Facebook Pixel ke situs Anda, bahkan jika Anda belum berencana untuk menggunakan penargetan ulang atau Iklan Produk Dinamis, karena konversi tua pelacakan piksel akan dihapuspada paruh kedua 2016 dan Anda dapat mulai membangun Kustom Pemirsa untuk penggunaan masa depan.
Panduan ini adalah dalam dua bagian. Pertama, kita akan membahas cara mengatur Pixel Facebook Anda di Google Pengelola Tag sehingga itupelacakan lalu lintas dari semua halaman website Anda . Kemudian, kita akan mendalami bagaimanamelakukan penargetan ulang yang lebih canggih dengan membangun pemirsa berdasarkan perilaku pengguna bersama corong belanja Anda. Ini akan memungkinkan Anda untuk cross-sell dan upsell dengan Iklan Produk Dinamis.
Catatan: Panduan ini mengasumsikan bahwa Anda memiliki Google Pengelola Tag terpasang dan bahwa Anda memiliki dataLayer di website Anda. Sebuah dataLayer merupakan wadah untuk data yang ingin Anda untuk memproses dan menyampaikan dari situs web Anda ke aplikasi luar seperti, dalam hal ini, Google Tag Manager. Jika situs Anda tidak memiliki satu lagi, Anda harus berbicara dengan pengembang Anda. Anda dapat menemukan jawaban untuk pertanyaan yang paling sering ditanyakan tentang Google Pengelola Tag sini dan pedoman bagi pengembang di sini .
Bagian 1: Memasang Facebook Pixel
Kode Facebook Pixel terdiri dari JavaScript pendek dengan ID pengiklan khusus pixel. Jika Anda belum memiliki ID pixel unik Anda, Anda dapat menemukannya di Iklan Manager. Lihat Panduan Penerapan Pixel Facebookuntuk informasi lebih lanjut tentang pixel.
Setelah Anda menemukan kode pixel atau ID pixel:
Buka Google Pengelola TagDari menu kiri, klik Tag dan Buat tag baruMengubah nama tag dari Tag Untitled ke "Facebook Pixel"Pilih produk: Pilih tag HTMLKonfigurasi Tag: Klik Configure Tag dan paste kode pixel Facebook AndaApi Pada: Pilih semua PagesBuat Tag
Sekarang, semua yang perlu Anda lakukan adalah mengklik Publish di kanan atas untuk mempublikasikan pixel Facebook Anda di semua halaman website Anda. Anda dapat menggunakan Facebook Pixel Helper Chrome Pluginuntuk memeriksa bahwa Pixel bekerja dengan benar. Anda sekarang siap untuk mulai mengumpulkan penonton situs kustom dan lookalikes.
Bagian 2: Menambahkan Iklan Produk Dinamis Modifikasi
Jika Anda ingin membuat penonton yang lebih canggih, seperti "orang yang menambahkan produk ke keranjang mereka dalam 7 hari terakhir tetapi tidak membeli", Anda perlu membuat tiga tag lainnya di Google Pengelola Tag. Ketiga tag baru akan membiarkan Anda melacak ketika orang di situs Anda melihat produk, menambahkan produk ke keranjang dan pembelian produk.
Menambahkan modifikasi pixel DPA ini adalah proses empat langkah:
Menemukan variabel di situs AndaHubungkan variabel ke Google Pengelola TagBuat Google pemicu Pengelola TagTambahkan modifikasi pixel
1. Cari Nama Variabel
Pertama, Anda perlu menemukan nama-nama variabel yang digunakan pada website Anda. Kami sedang mencari khusus untuk yang nama pengembang Anda telah digunakan untuk mengidentifikasi:
ID Produkharga produkKategori Produkmata uang produkFase yaitu corong yang fase pembelian menyalurkan pelanggan di: halaman produk, tambahkan ke keranjang atau pembelian
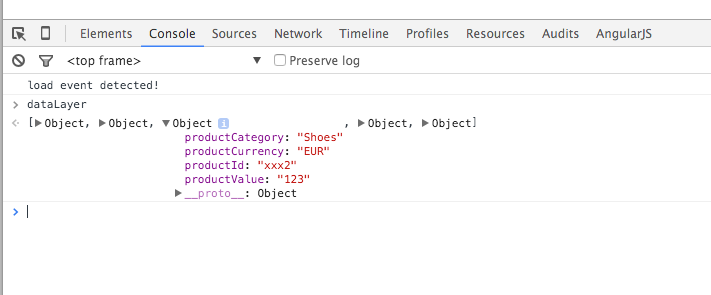
Buka website Anda menggunakan Google Chrome dan browse ke halaman apapun dengan rincian produk. Kemudian klik kanan di mana saja pada halaman dan pilih "Periksa". Beralih ke tab Console dan ketik "dataLayer". Isi sekitar Objects untuk menemukan nama variabel. Ini akan terlihat seperti ini:

variabel Anda mungkin akan memiliki nama yang berbeda.Tapi dalam kasus contoh kita:
ID Produk = productIdHarga produk = productValueKategori produk = productCategoryMata uang produk = productCurrency
Catatan: Anda harus menemukan setidaknya ID produk dalam rangka untuk menjalankan DPA. Variabel yang lain adalah opsional, tetapi mereka akan membiarkan Anda melakukan penargetan ulang yang lebih canggih.
2. Sambungkan Variabel dataLayer Anda ke Google Pengelola Tag
Sekarang bahwa Anda telah mengidentifikasi variabel dataLayer Anda menggunakan Google Chrome, Anda perlu menghubungkan mereka ke Google Pengelola Tag.pencocokan ini dilakukan di bagian Variabel.
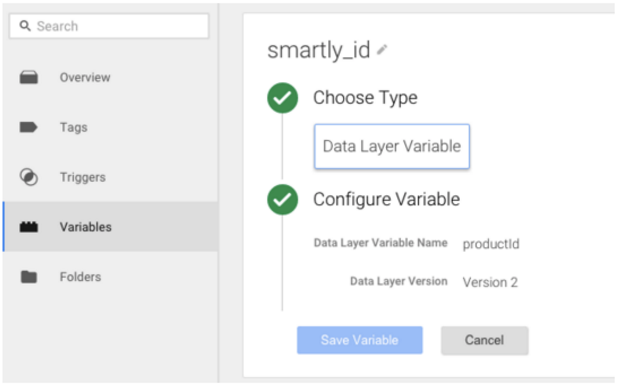
Contoh ini menggunakan konvensi penamaan Smartly.io, di mana smartly_id = productId dari dataLayer, tetapi tentunya Anda bisa memetakan mereka menggunakan konvensi apapun yang Anda suka.
Buka Google Pengelola TagBuka bagian VariabelBuat Variable baru (Variabel Buatan Pengguna)Nama itu smartly_idPilih Variabel Lapisan DataCopy-paste nama variabel yang digunakan dalam Anda dataLayer (productId di contoh kita)Jauhkan Version 2, yang merupakan pilihan defaultBuat variabel

Ulangi langkah ini untuk semua variabel untuk mengirim informasi lebih lanjut kepada pixel tentang harga produk, kategori, mata uang dan yang langkah corong pembelian pengguna statusnya berada di. Perhatikan langkah 4 dan 6 untuk mengubah nilai-nilai untuk setiap variabel.
smartly_category → Kategori produkHarga produk smartly_value →Mata uang Produk smartly_currency →smartly_funnel → Tahap penjualan menyalurkan pelanggan, nilai ini berada di dataLayer)
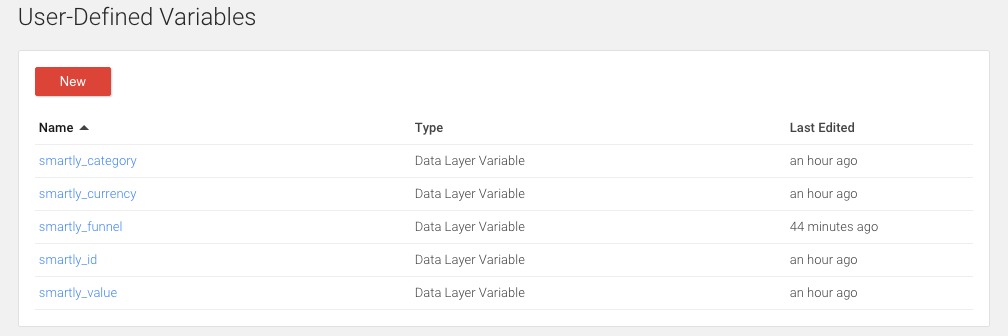
Anda akan berakhir dengan daftar variabel yang ditetapkan pengguna:

Test: Anda dapat memilih 'Preview dan Debug' perubahan hanya dalam browser Anda sebelum Anda mempublikasikan untuk memastikan semuanya bekerja dengan baik. Kembali ke website Anda dan menutup alat Periksa-. Refresh browser untuk melihat Google Pengelola Tag pratinjau.Variabel sekarang harus memiliki nilai-nilai dari situs web Anda ditugaskan.
3. Buat Pemicu Berdasarkan Jalur dan Variabel Nama

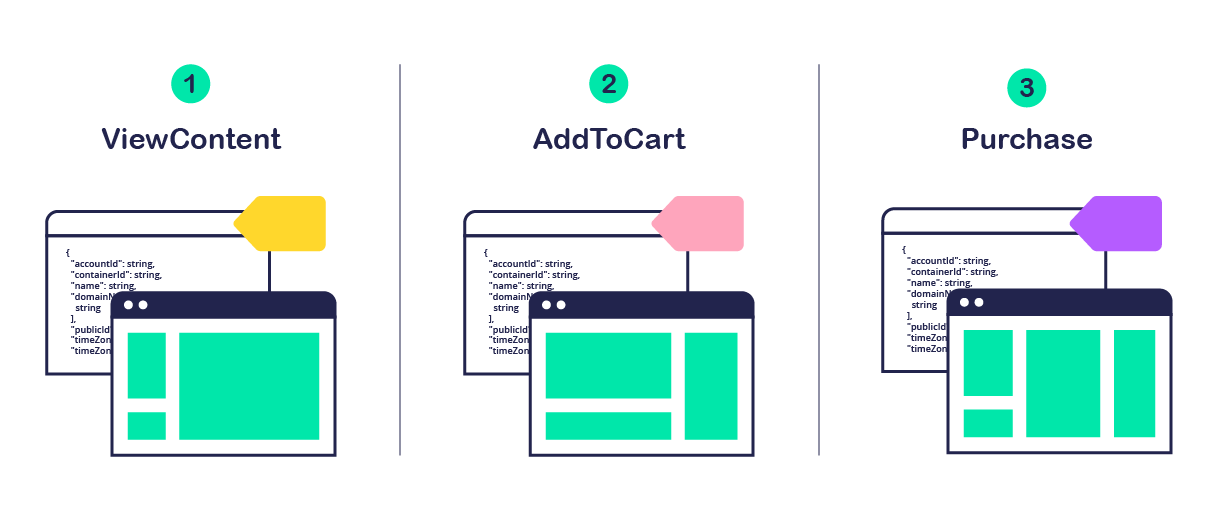
Sekarang bahwa Anda sudah cocok dengan variabel di website Anda dengan yang di Google Pengelola Tag, Anda dapat membuat pemicu berdasarkan titik di "jalur" yaitu penjualan corong ( 1: melihat produk , 2: ditambahkan ke keranjang , 3 : dibeli ).
Buka Google Pengelola Tag dan pilih Pemicu> NewMengubah nama pemicu "cerdas DPA - ViewContent"Pilih "Page view"Mengkonfigurasi jenis pemicu = Jendela Loaded (ini adalah untuk memastikan itu beban setelah segala sesuatu yang lain)Api pada = Beberapa Page View
Anda memiliki 3 pilihan utama untuk bagaimana api pelatuk. Memilih antara. (mudah) b.(lanjutan) c. (jika Anda tidak dapat menggunakan atau b)Jalur Laman berisi / produk / (mengubah ini berdasarkan struktur URL website Anda)Jika Anda dapat menemukan variabel dataLayer terkait untuk membeli corong, pilihJika Anda tidak dapat memilih dua opsi pertama, cobalah menggunakanselector CSS (lanjutan)Buat Pemicu
Ulangi proses ini untuk dua pemicu lainnya, mengubah nama pemicu pada langkah 2 sebagai " cerdas DPA - AddToCart " dan " cerdas DPA - Pembelian " dan perubahan yang halaman mereka api pada langkah 5 sesuai.
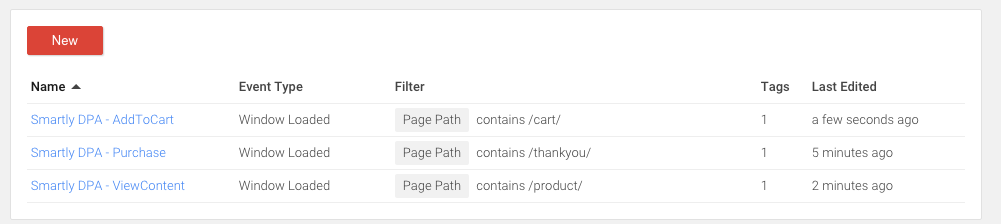
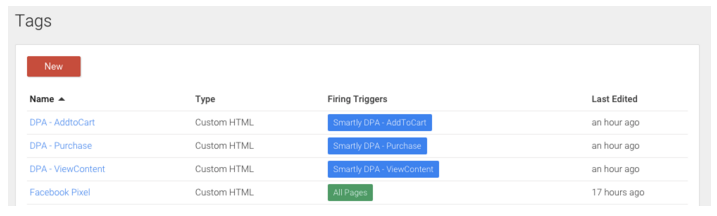
Anda harus berakhir dengan tiga pemicu di Google Pengelola Tag, seperti pada gambar di bawah:

4. Tambahkan Modifikasi Pixel
Jika Anda telah melakukan segalanya dengan benar sejauh ini, ini akan menjadi bagian yang paling mudah.
Lihat Konten
Buat tag baruNama itu " DPA - ViewContent "Pilih Custom HTMLTempelkan kode pixel dimodifikasi ini
<! - Facebook DPA Modifikasi Pixel Kode oleh Smartly.io -> <Script> FBQ ( 'track', ' ViewContent ', { content_ids: [ ''], content_category: [ ''], Nilai:, mata uang: '', content_type: 'produk' }); </ Script> <! - End Pixel Kode -> Api pada: Pilih 'More'Pilih pemicu disebut "cerdas DPA - ViewContent" dari pemicu Anda diterapkan di bagian 3 artikel iniBuat Tag
Ulangi proses ini dengan dua langkah lain dalam corong, menggantikan ' ViewContent ' di dalam langkah-langkah 2, 4 dan 6 dengan ' AddToCart ' dan ' Pembelian ' masing-masing.

Test: Anda dapat menguji Anda melakukan ini dengan benar dengan Preview dan Debug di Tag Manager. Buka website Anda dengan Chrome dan kembali halaman tersebut.Kemudian dari Google pratinjau Tag Manager, melihat Tags → Tags Dipecat pada Halaman ini. Periksa dariPlugin Facebook Pixel Helperbahwa piksel peristiwa berada di tempat.
pemirsa Anda akan diperbarui di hampir real-time sekali pengunjung ke situs Anda cocok dengan aturan Pemirsa.Sehingga Anda dapat mulai untuk secara dinamis target ulang pengunjung website Anda menggunakan DPA dalam hitungan menit
